K čemu vlastně slouží ikony?
Ikona je v podstatě zhuštěné textové sdělení převedené do obrazové podoby. Je to jakási vizuální zkratka, která by měla uživateli nebo návštěvníkovi instantně sdělit informaci. Bez přemýšlení. Pokud je správná ikona intuitivní a umístěna ve správném kontextu, chápete sdělení okamžitě. Bez čtení a přemýšlení.
Běžné problémy s ikonami v praxi
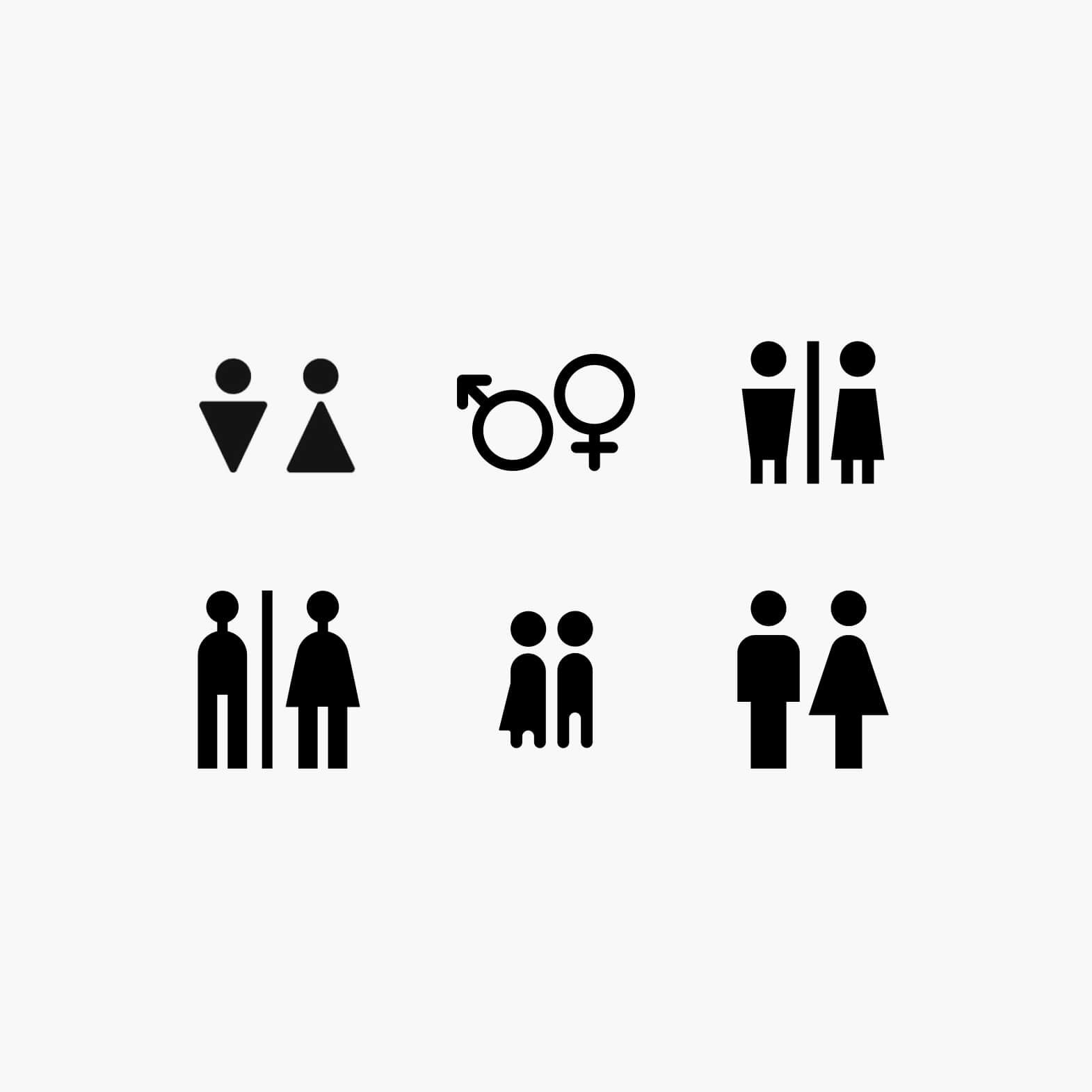
- Nejasné sdělení ikony – Typicky nastává, když se někdo pokouší vylepšit zaužívané vzory. Jste v neznámé kavárně a potřebujete jít na toaletu. Na dveřích vidíte symboly, které vám nic neříkají. Najednou netušíte, kde jsou dámské toalety, kde pánské a kde je třeba jen úklidová místnost. Vskutku frustrující.
- Špatné umístění ikony – Podobně frustrující může být i setkání se špatně umístěnými ikonami – typicky kohoutek v hotelové koupelně, kde je ikona umístěna někde mimo zorné pole. Kde hrozí, že se buď opaříte nebo na sebe pustíte ledovou vodu.
Tyto situace jasně ukazují, že ikony, které nejsou intuitivní a nejsou umístěny správně, nesplňují svůj základní účel – usnadňovat orientaci a komunikaci.

Principy efektivního využití ikon
- Srozumitelnost především – Ikona by měla být na první pohled jasná a srozumitelná. Uživatel by neměl přemýšlet, co daný symbol znamená. Ideální ikona komunikuje svůj význam okamžitě. Bez nutnosti dalšího vysvětlování a přemýšlení.
- Konzistence a standard – Kde je to možné, používejte standardizované ikony, které lidé znají z jiných kontextů. Například ikona lupy pro vyhledávání nebo ikona domečku pro návrat na úvodní stránku jsou natolik zavedené, že jejich význam je prakticky univerzální.
- Vhodné umístění – I ta nejsrozumitelnější ikona může být matoucí, pokud je umístěna na nelogickém místě. Ikony by měly být umístěny tam, kde je uživatel očekává a kde dávají smysl v kontextu celého rozhraní nebo prostoru.
- Jednoduchý design – Čím jednodušší je ikona, tím snáze je rozpoznatelná. Příliš komplikované nebo detailní ikony mohou být obtížně čitelné, zejména v menších velikostech. Musíte přemýšlet nad významem, ztrácí se údernost a podstata.
Práce s ikonami
Při návrhu webových stránek, e-shopů nebo aplikací je důležité pamatovat na to, že ikony by měly uživatelům usnadňovat interakci, nikoli ji komplikovat. Pokud si nejste jisti, zda bude ikona srozumitelná, je vhodné ji doplnit textovým popiskem nebo tooltipem.
Zvláště důležité je to u funkcí, které jsou kritické pro používání vašeho produktu – jako je například tlačítko pro odeslání formuláře, pro uložení dokumentu nebo pro platbu.
Závěr
Ikony jsou mocným nástrojem vizuální komunikace, ale pouze když jsou používány správně. Jejich hlavním cílem je usnadnit uživatelům orientaci a pochopit informace okamžitě. Při návrhu nebo výběru ikony vždy myslete na jejich hlavní účel – zjednodušit a zrychlit komunikaci. Ikona, která mate nebo vyžaduje dlouhé přemýšlení, neplní svůj základní úkol a měla by být přehodnocena.
Pamatujte, že dobře navržená ikona je ta, kterou uživatel prakticky „nevidí“ – tak přirozeně splývá s kontextem a tak jasně komunikuje svůj účel, že uživatel ani nepřemýšlí o tom, že právě interpretoval vizuální symbol.