Co je white space a jak pomáhá
White space je prázdný prostor okolo každého elementu na webu, ale také v offline prostředí. Jeho hlavní funkcí je nechat jednotlivé prvky vyniknout a vašemu podvědomí sdělit, co spolu souvisí a co ne. Je to promyšlený designový prvek, nikoliv zbytečné mrhání pixely.
Princip je jednoduchý – když spolu dvě sekce nesouvisí, oddělíme je větší mezerou. Když spolu naopak souvisejí, oddělíme je mezerou malou nebo žádnou. Tímto způsobem vytváříme na stránce vizuální hierarchii a pomáháme návštěvníkům v lepší orientaci napříč vizuální architekturou.

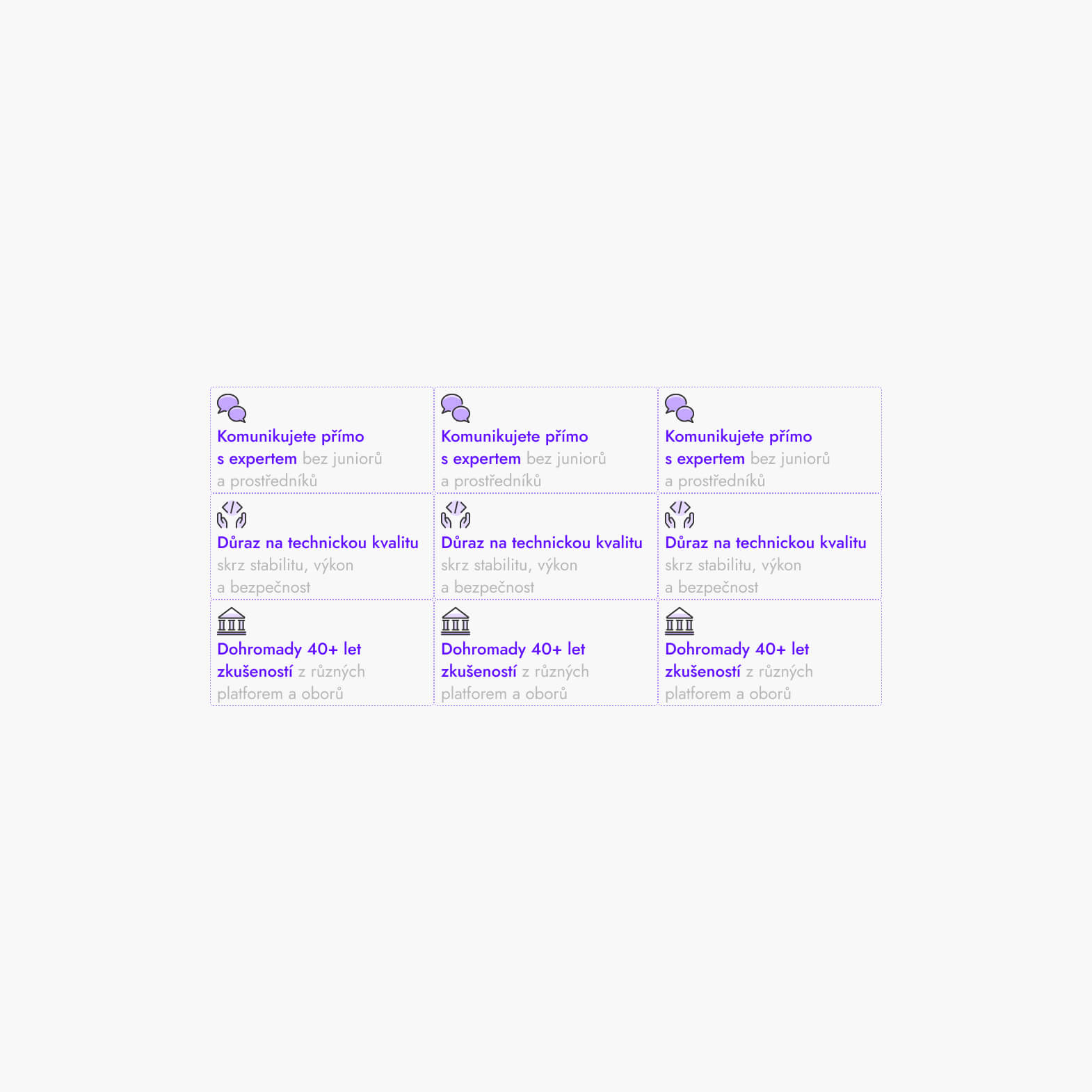
Špatný příklad
Všechny prvky namačkané těsně na sebe bez dostatečných rozestupů. Ikony jsou nalepené na texty a jednotlivé informační bloky splývají s rámečky do nepřehledné masy. Návštěvník takového webu bude zahlcen informacemi a bude se mu obtížně orientovat v tom, které prvky spolu souvisejí. Nemá to takzvaně řád. Je to peklo. Ano! Je to opravdu extrémní příklad, ale tyto příklady se dějí v praxi velmi často a jsou jasnou vizitkou, že design má na svědomí junior. Jak by to mělo být správně?

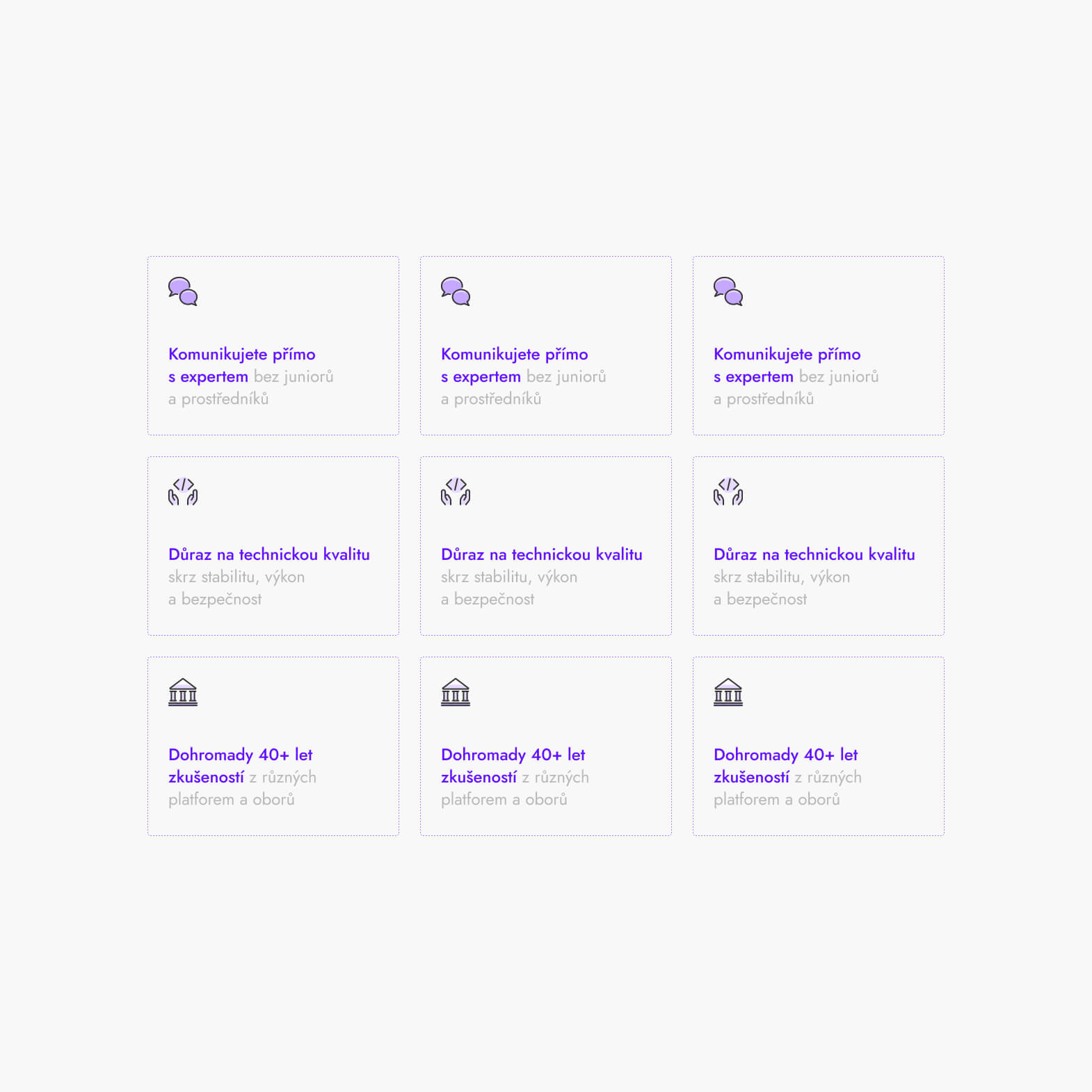
Dobrý příklad
Ve druhém obrázku vidíte, jak může správné použití white space zlepšit čitelnost a přehlednost sdělení. Jak to má najednou řád. I když nejste designéři, poznáte rozdíl v harmonii, kterou na vás sdělení dýchne. Vidíte, jak jsou jednotlivé informační bloky jasně odděleny dostatečným prostorem. Ikona je od textu vzdálena tak správně. Ideálně. Nesmí to být moc, nesmí to být málo. Musí to být akorát. Každý blok informací má své místo a návštěvník okamžitě vnímá, že se jedná o samostatné sdělení.
Proč je white space důležitý pro váš web nebo eshop
White space není zbytečný luxus, ale nezbytný prvek pro vytvoření uživatelsky přívětivého prostředí. Komunikuju to často.
Jeho správné využití přináší několik zásadních výhod:
- Lepší orientace – Pomáhá návštěvníkům pochopit strukturu obsahu
- Vzdušnější vzhled – Web působí profesionálněji a příjemněji
- Snazší načítání informací – Zabraňuje kognitivnímu přetížení
- Předvídatelnost – Návštěvníci se cítí na webu komfortně
- Větší konverze – Lépe se orientující návštěvník s větší pravděpodobností provede požadovanou akci
White space má své pevné místo v designu a je třeba s ním pracovat vědomě. I když je neviditelný, je velmi podstatné ho v designu využívat. Není to jen prázdný prostor, který je potřeba něčím zaplnit – má kruciální roli v celkové uživatelské zkušenosti.
Závěr
Správné využití white space je jedním z klíčových prvků přehledného webového designu. Pomáhá vytvářet vizuální hierarchii, zlepšuje čitelnost obsahu a usnadňuje orientaci na webu. Výsledkem je příjemnější uživatelský zážitek, který vede k delšímu setrvání návštěvníků na stránce a potenciálně i k vyšším konverzím.
Pokud tedy chcete, aby se návštěvníci na vašem webu cítili komfortně a snadno se v něm orientovali, věnujte dostatečnou pozornost práci s white space. Tento zdánlivě neviditelný prvek má totiž na celkový dojem z vašeho webu větší vliv, než by se mohlo na první pohled zdát.