Co je to proximity?
Proximity znamená blízkost. Jde o jednoduché pravidlo: věci, které spolu souvisí, umisťujeme blízko k sobě. Zatímco věci, které spolu nesouvisí, dáváme dál od sebe. Tento základní princip designu dramaticky zvyšuje přehlednost a čitelnost vašeho designu. Nemusí to být hned web.

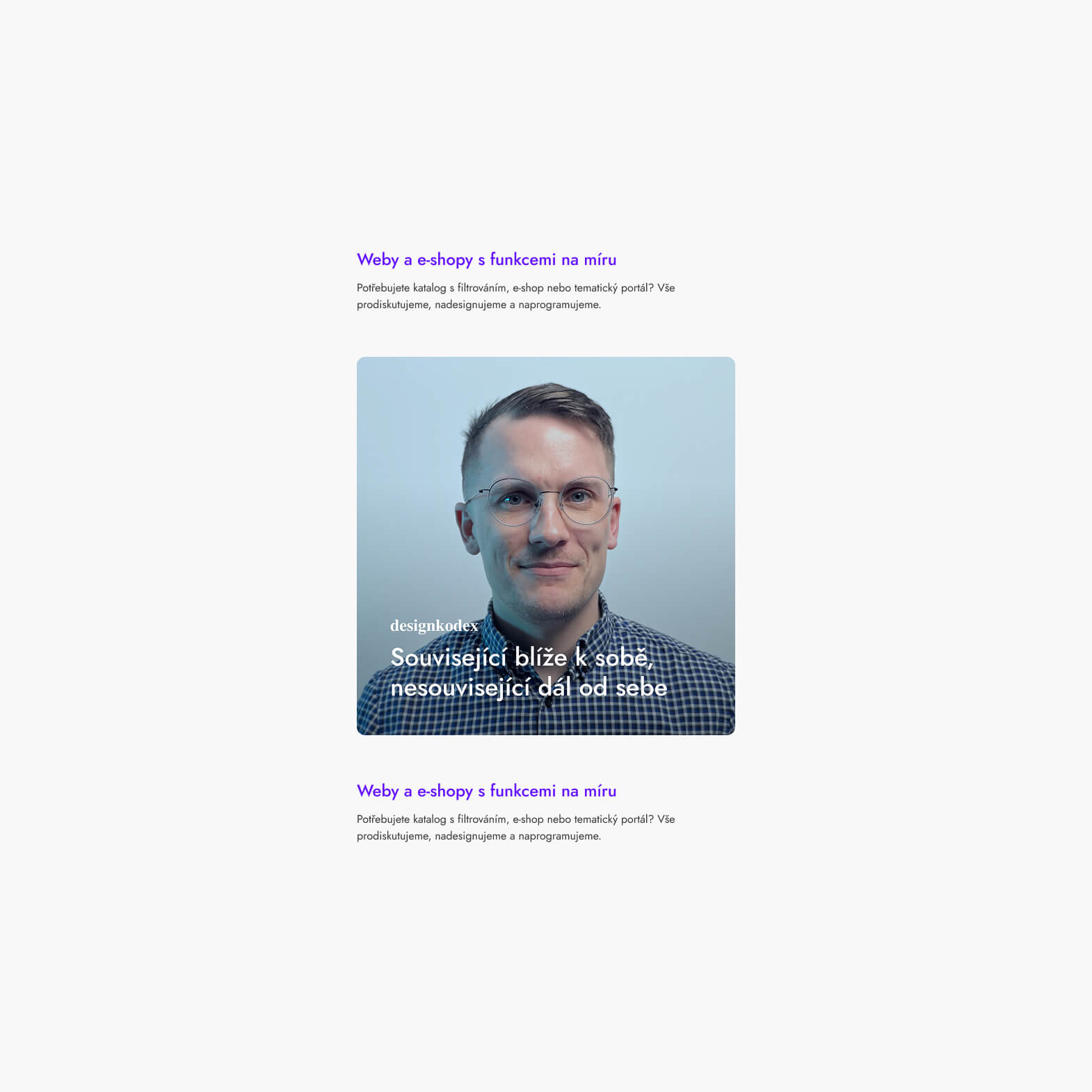
Špatné řešení – Prvky jsou moc daleko od sebe. Návštěvník neví, ke kterému nadpisu patří obrázek, protože vzdálenost je příliš velká.

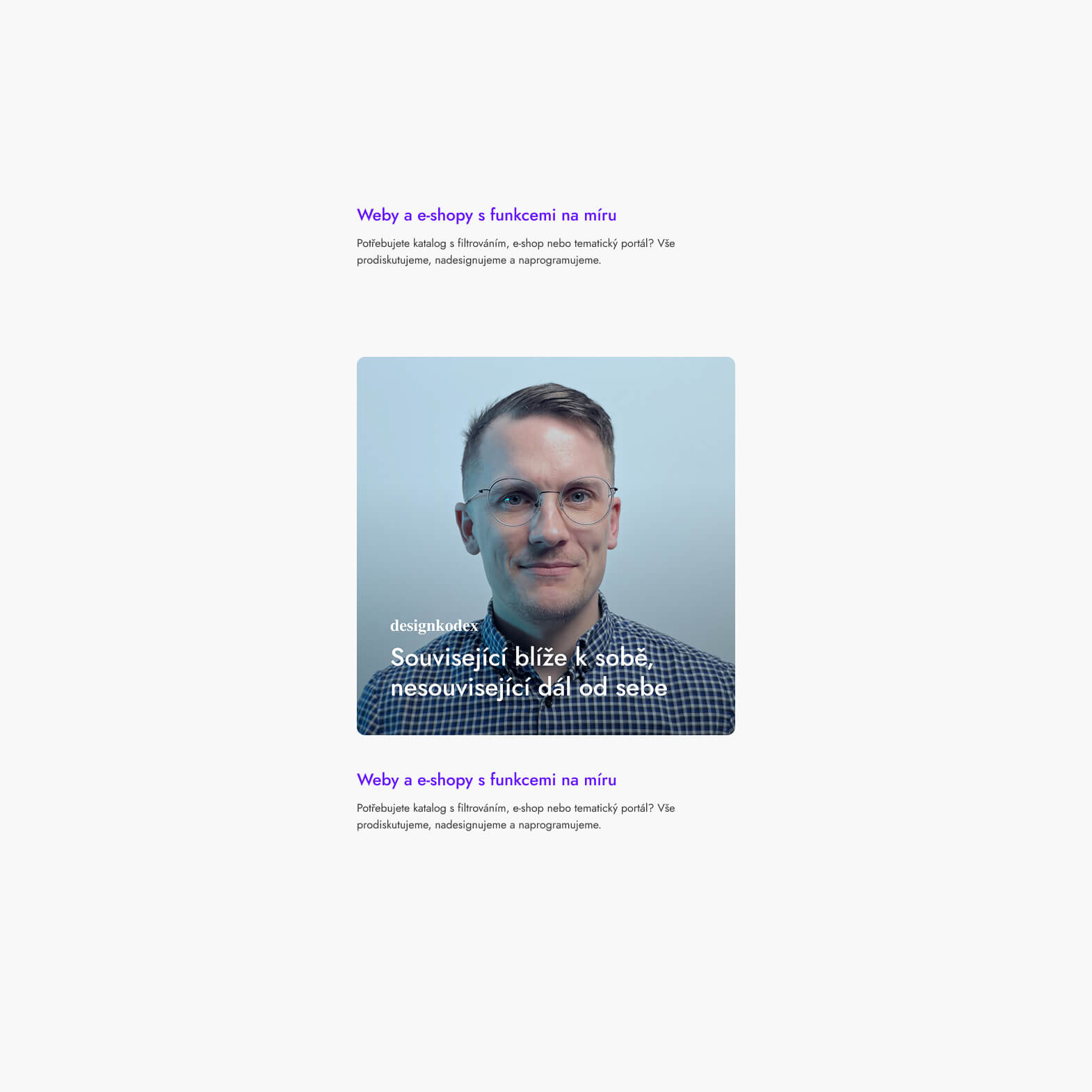
Ideální řešení – Obrázek je zřetelně umístěn blízko k souvisejícímu nadpisu. Vztah je evidentní a uživatel nad ním vůbec nemusí přemýšlet.
Proč respektovat design principy?
Nyní si představte, že tento princip někdo ignoruje třeba u SOS aplikace. Potřebujete ji rychle použít ve stresové situaci. Jste v ní poprvé, potřebujete se v ní intuitivně vyznat – ale nemůžete, protože design není intuitivní. Obsah nelze rychle „proskenovat“ očima. To je velký problém. Zapomínáme na to, co je nám přirozené, jak myslím, jak jednáme. A tvoříme design, který se nám nedobře používá. Málokdo si pak uvědomuje, že to negeneruje jen ekonomické ztráty, ale dopady jsou často mnohem, mnohem horší.
Závěr
Stejný princip platí i pro váš web nebo e-shop. Chcete, aby tam přišli zákazníci či potenciální klienti a mohli prostor rychle proskenovat bez zbytečného přemýšlení. Správně aplikovaný princip proximity zajistí, že se uživatelé mohou soustředit na svůj cíl, místo aby se snažili pochopit, jak je obsah strukturován. Přehledný web zvyšuje důvěryhodnost, snižuje frustraci uživatelů a zlepšuje jejich celkový zážitek.